Smiling Sole Reflexology

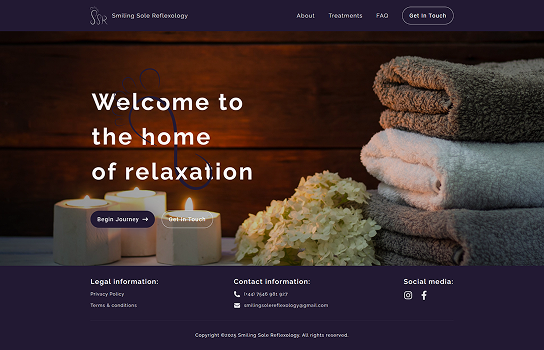
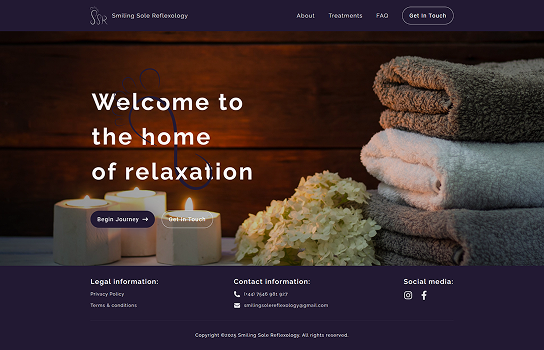
This project was for a reflexology business, called Smiling Sole Reflexology. For this website, my client request was to create a website that introduced reflexology and explained what it was. The website had to display the business' treatments, and have a contact form. The client asked for a page which would display all submissions to the contact form.
From the request I created a plan and outlined the core elements of the site: a clear and concise about section, a treatments page, a FAQ for more questions regarding reflexology, a contact form which would POST its data to a database, and a page for the client to see their submissions.
The website was created using Next.js, leveraging Tailwind CSS for the styles and Framer Motion for the animations. I used a React hook form for the contact form and used Supabase to both store and fetch the inquiry data. When filling out the form, there are notifications from React Hot Toast which identify problems if the form hasn't been filled out properly. Lastly, using Supabase Auth in combination with Next.js middleware, I protected access to the submissions from anyone aside from the business.
Web technologies used:
Next.js, Framer Motion, Tailwind CSS, Supabase, and Node.js
Design process:
After a discussion with the client, I started creating a few designs on Figma. After creating a few variants, I showed the client and they picked out the design which spoke to them the most. I made sure the design followed their brand identity, and was professional with a touch of homely warmth. I then finished creating the designs for all the media queries and moved on to the development phase.

Challenges and their solutions:
When creating this website, I didn't encounter many issues. The closest thing would be when I had a few hiccups integrating Supabase Auth with Next.js middleware, but the documentation was clear and concise, which resolved any issues quickly.
The inquiry page
Although I have included the link to this website above, there are some pages which are reserved only for those in Smiling Sole Reflexology. Below are some screenshots for the inquiry page designs and the individual inquiry page.


I hope you enjoyed this project!
I appreciate you taking time to check out this project! If you’d like to see more, feel free to explore my other projects.
Go back to projectsSmiling Sole Reflexology

This project was for a reflexology business, called Smiling Sole Reflexology. For this website, my client request was to create a website that introduced reflexology and explained what it was. The website had to display the business' treatments, and have a contact form. The client asked for a page which would display all submissions to the contact form.
From the request I created a plan and outlined the core elements of the site: a clear and concise about section, a treatments page, a FAQ for more questions regarding reflexology, a contact form which would POST its data to a database, and a page for the client to see their submissions.
The website was created using Next.js, leveraging Tailwind CSS for the styles and Framer Motion for the animations. I used a React hook form for the contact form and used Supabase to both store and fetch the inquiry data. When filling out the form, there are notifications from React Hot Toast which identify problems if the form hasn't been filled out properly. Lastly, using Supabase Auth in combination with Next.js middleware, I protected access to the submissions from anyone aside from the business.
Web technologies used:
Next.js, Framer Motion, Tailwind CSS, Supabase, and Node.js
Design process:
After a discussion with the client, I started creating a few designs on Figma. After creating a few variants, I showed the client and they picked out the design which spoke to them the most. I made sure the design followed their brand identity, and was professional with a touch of homely warmth. I then finished creating the designs for all the media queries and moved on to the development phase.

Challenges and their solutions:
When creating this website, I didn't encounter many issues. The closest thing would be when I had a few hiccups integrating Supabase Auth with Next.js middleware, but the documentation was clear and concise, which resolved any issues quickly.
The inquiry page
Although I have included the link to this website above, there are some pages which are reserved only for those in Smiling Sole Reflexology. Below are some screenshots for the inquiry page designs and the individual inquiry page.


I hope you enjoyed this project!
I appreciate you taking time to check out this project! If you’d like to see more, feel free to explore my other projects.
Go back to projects